My process of designing and developing a web aplication begins with a clear understanding of the project’s requirements and research into any relevant technologies or tools. Then I create a basic structure and a low-fidelity prototype before implementing full functionalities and making sure the site is accessible and compatible with different devices.
1.Choosing the right server
The first stage of web development is helping the client to choose a hosting company, this is often forgotten by the designer. Being attentive to this detail is very important because of a good server and its basic requirements depends on the functioning of all the PHP and HTML modules (among other languages) that the website will have.
A good quality server keeps its PHP versions, mySQL database always updated. It also allows FTP access and plenty configuration of the system, creation of several email accounts, MySQL management for the creation of database tables, set of ISS services, document root addresses for domains and more. All made by a control panel with friendly interface.
2.WordPress installation and configuration

The CMS (WordPress in our case) is the platform that allows, among other things, a web page to be managed by the client. Its installation depends a lot on how the chosen server is configured and updated, both in terms of security and available tools.
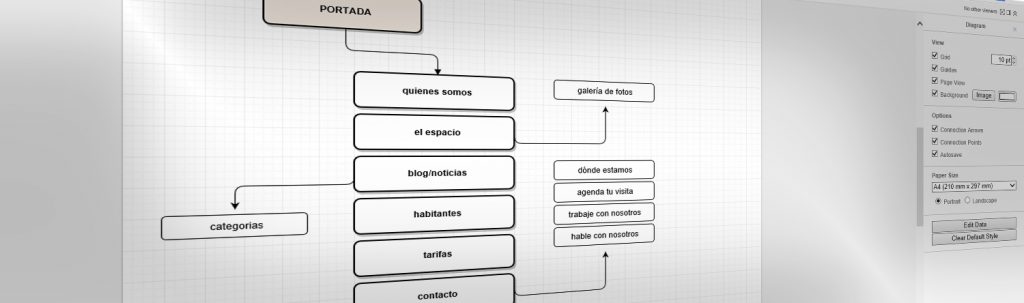
3.Wireframes, diagrams y prototipes
Few designers “waste time” making a wireframe, that is, a rough draft of the web page design requested by the client, with a certain degree of precision about the content and the graphic structure of it without reaching the final design stage. This can includes elements such as typography, colors and logo.
The lack of this powerful stage of creation means that the content diagram or the wireframe can’t be forgotten on an Internet project. In addition to the substantial time savings, client and designer can make a deeper analysis of what is really necessary in the final product.

4.UI & UX design
In this phase you have to take into account many details, be they technical, aesthetic or market stance. It is time for important choices: types of letters, colors that are in accordance with the client’s visual identity, marketing order concepts, how the navigability and user experience will be presented.
The client is part of all the stages of the process, until the final approval of the design proposal, allowing the probable changes and adjustments of even the smallest details to be made in a less costly way. The final project will be mounted in layers and always in extension or .PSD or .PNG for reading in programs such as Adobe XD or Adobe Photoshop and we transform it in a Custom WordPress Theme (template).
5.Custom Coding
Every WordPress themplate, for every client, is made from scratch over the Penkode Framework. Our proprietary framework had all HTML 5 modern specifications and made with SASS (Syntactically Awesome Style Sheets) compiled to CSS3.

Also provide access to Font Awesome Icons, AOS CSS Animations, Bootstrap 2.0 and other funcionalities. We work with SAAS to compile a clean and modern final CSS stylesheet.
6.Customer support & training
Although CMS platforms are quite intuitive, which allows users to easily use and manage this technology, initial support is essential for customers to take over the tools.
Overcoming the constant external dependence for the maintenance of your website is also a very important stage of the process. It is essential that the client understand and know how to adapt autonomously and comfortably to the use of any tool and enjoy the information technologies that he is buying.

